| CGができるまで・1 〜下準備と線画〜 |
 |
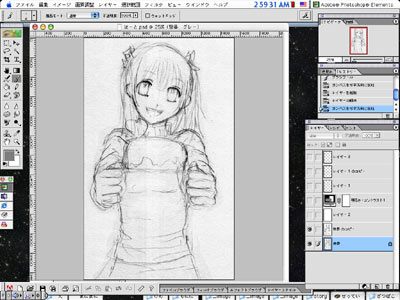
今回はPhotoshop Elementsを開いて直に線画を描きます。 まず最初にスキャナで下書きラフ画を取り込みます。 解像度は300pixel、ファイルサイズ軽減の為、グレーで取り込みました。 web用では72pixelでいいそうですけど、印刷では300pixelあった方がいいという事なので。 それに大きく描いて、小さく縮小した方がキレイに見えますし(笑) 取り込み方法はスキャナーによって違うので省略。 何も凝ったことはしていませんです。 ←取り込んだ下書き。 |
   |
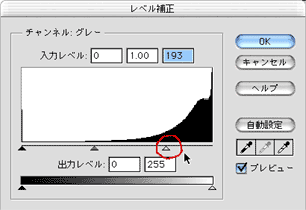
余分な余白を「なげなわツール」で囲い 【編集>塗りつぶし>描画色(事前に白を選択)】で塗りつぶします。 残った部分は【画質調整>明るさコントラスト>レベル補正】で線をはっきりさせます。  白△を左に動かすと白味が増します。 グレー△も同時に動かし微調整して、お好みの線にして下さい。 ←こんなかんじ。 |
  |
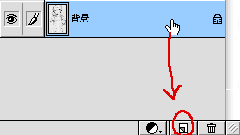
今のままではラフ画が「背景」になっていると思うので、レイヤー化します。 【レイヤー>新規>背景からレイヤーへ 】でテキトーに名前をつけたらOKを。 ラフ画背景がレイヤーに変わりますがっ… 私は背景のラフ画を直接レイヤーに変えるのは気がひけるので、複製してレイヤー化させます。 その方が簡単ですし。 背景のサムネールを○のところにドラッグしたまま持って行き、○で離します。 すると「背景のコピー」という名前がついたレイヤーが複製されます。 |
 |
先ほどのラフ画レイヤーの上に新規レイヤーを作成します。 「レイヤー1」となっているハズです。 このレイヤーに線画を描くっすね。 そして線画を作成する時は「背景のコピー」の不透明度を下げて線画を描きやすくします。 数値は見やすいところで。 ただ下げるだけだと、その下にある「背景」が透けて見にくいのでその下に、 新たに土台となる「レイヤー2」を作成します。 作成したら白で塗りつぶします。 |
 |
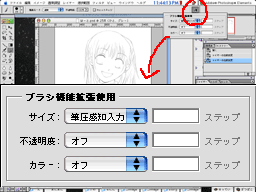
線画作成の時は【ブラシツール・3pixel・不透明度100】 色はグレー(R125・G125・B125ぐらい)で描きます。 この時、筆圧感知入力だけはONにします。 フォトエレ2.0は「タブレットサポート」とか書いてあると思います。 ONにすると不透明度とカラーがどうなるかは未確認です、スミマセンι |
 |
いよいよ描くですよ。 「レイヤー1」に戻り、薄くなった下描きを頼りにキレイな線を引きます。 線はうまく描けないので描いちゃ消し、描いちゃ消しの繰り返しですι 筆圧感知入力をONにすると、髪の毛を描く時に強弱のついたキレイな線が描けます。  こんな感じ。 こんな感じ。髪の毛は特に描いては消し…が多いので、 新規レイヤー「レイヤー3」 を作成して髪の毛だけ別に描きます。 完成後「レイヤー1」と合成します。 |
 |
こんなかんじでちゃきちゃき描きました〜完成です。 小物類は後でつけ付け加えるので、線画には描きませんでした。 画像を統合してPainter Classicで開ける形式で保存します。 その前に【イメージ>サイズ変更>画面解像度】で ファイルサイズを横1000pixelにします。 小さすぎても描きにくいし、大きすぎても動作が遅いので、 その位がちょうどいいかと。 私は「pict」で保存しているのですが、 コレってMacだけのフォーマットなんでしょうか…? 私はその他に「psd」形式でも保存します。 貧乏性なので下書きのラフ画は捨てられないんですι ちなみに… カラー線にしたい方は【イメージ>モード>RGBカラー】で変更してから描いて下さい。 たぶん「画像を統合しますか?」みたいなダイアログが出ると思いますけど 「しない」を選択して下さいな。 |
| <<<もどる―ギャラリートップ―つぎ>>> | |